How to place adsense ads between Blog posts
How to place adsense ads between Blog posts: this tuts is old blogger interface
By doing this,the adsense units will be displayed between the blog posts in the homepage,archive pages and permalink(individual post pages).
Follow the procedure to do this:
1.Sign in to your blogger dashboard>click on the layout link

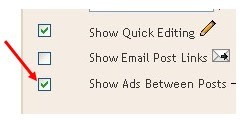
2.Click on the Edit link in the "Blog Posts' column[look at the below screenshot]
 ..............a pop up window opens..........
..............a pop up window opens..........3.Check the box next to 'Show ads between Posts'

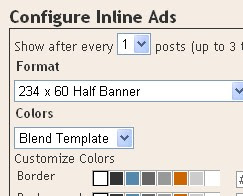
next,configure the ads,choose the format,colours,etc and SAVE THE CHANGES.
 That's it! Now your adsense ads will show between blog posts.
That's it! Now your adsense ads will show between blog posts.If you want to know how to add the adsense ads inside the blog post rather than between the post, follow this:-
Showing adsense ads inside Blogger blog Posts:-
1.Sign in to your blogger dashboard>layout>Edit html
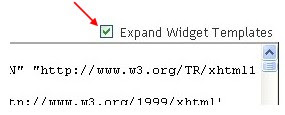
Check the box next to 'Expand Widget Templates'

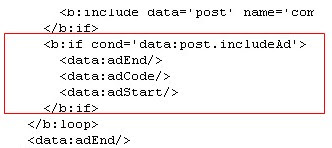
2.Scroll down the window till you see this code
| <b:if cond='data:post.includeAd'> <data:adEnd/> <data:adCode/> <data:adStart/> </b:if> |

3.Replace that code in the template with the below code
| <b:if cond='data:blog.pageType != "item"'> <b:if cond='data:post.includeAd'> <data:adEnd/> <data:adCode/> <data:adStart/> </b:if> </b:if> |
4.Again,scroll down the template and find out data-post body tag[look at the below screenshot]
 and paste the below code just above that code{this will show ads above
the post body}.If you want ads to show below the post,paste the code
below that tag.
and paste the below code just above that code{this will show ads above
the post body}.If you want ads to show below the post,paste the code
below that tag.Here is the code to paste:-
| <b:if cond='data:blog.pageType == "item"'> <b:if cond='data:post.includeAd'> <data:adEnd/> <data:adCode/> <data:adStart/> </b:if> </b:if> |
check your ads if working http://www.labnol.org/google-adsense-sandbox/
credits from bloggertricks






No comments
Post a Comment